Our first challenge was changing the user flow. On their old site, visitors had to self-select from lessons, classes, programs, or events to then see the possible areas of study. This approach required new visitors to navigate to many different sections to find what they needed with the high likelihood of them missing opportunities. Our refined approach looked first to the areas of study — for example, piano or voice — that would interest a user, and then collected content snippets from around the site to showcase all offerings associated within the area of study. This includes individual lessons, classes, programs, events, blogs, and the artist-faculty all in one convenient page that serves as a road map to other areas of the site.
Our second challenge came with the staggering amount of information and content for the site. During development, we moved the site from ExpressionEngine to WordPress, creating custom post types to organize staff, artist-faculty, resources, classes, programs, and faqs, which provided a clear “filing” system for Conservatory staff to manage content. We integrated an event calendar plugin to handle both single-day events and recurring class schedule programming.
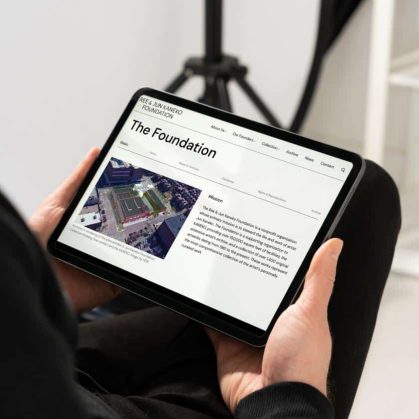
The main pages on the site utilize a module system, giving the Conservatory great flexibility to create or update pages with ever-changing content. The modules allow for them to insert different types of layouts (e.g., two-column text, photo alongside text, slideshows) that allow them to adjust for the content needs they have, rearrange module blocks, and apply settings for background colors, padding, and borders. Couple that with a hero section that can house a static image, background video, two-column layout with text and image, or color block background, and they have all the tools they need to control and customize their site without the need for development knowledge.